Content management system WordPress – it is the best choice for those who have decided to start your own personal blog or portfolio site.
WordPress actively used by web studios and independent developers, there is a large number of free plug-ins and high-quality design templates for it.
There is an opinion, that it is very difficult to create and maintain large-scale projects by WordPress, as this can cause performance or security problems. But it is too exaggerated.
Does this mean that WordPress is not suitable for corporate websites and e-commerce sites? No, of course, since such problems may arise when working with any other CMS, if you select the wrong approach to the implementation of the technical part of the project.
Everything depends on the programmer’s skills, and to avoid problems with scaling and support, you can start to write a well-documented code.
For each web masters is important the choice of tools to work to quickly and efficiently add and edit CMS functionality to fit your needs.
Specifically, in order to deal with WordPress, I chose a convenient and light to mastering development environment – Codelobster IDE.
In this article we shall study the work with the CMS WordPress in Codelobster IDE.
Installing the WordPress using Codelobster Wizard
An interesting and useful feature of my IDE is the ability to automatically deploy the project and start working with WordPress in just a few minutes.
We do not need to look for the official website on the Internet and download the latest stable version of CMS, all care about creating and configuring the site incurs the IDE.
So, let’s begin. We will need the HTTP Apache server and the MySQL database server, I use in this article the set of tools for web development XAMPP.
Run Codelobster and go to the main menu. Then select the menu item “File” -> “New” -> “Project”.
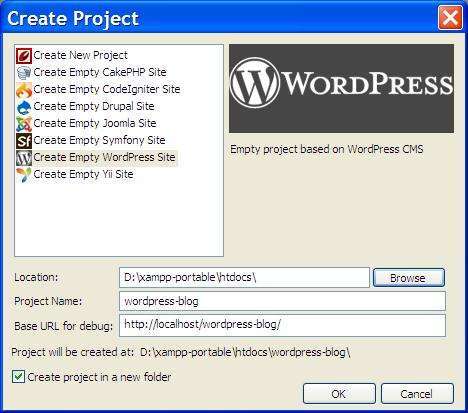
Now we need to fill in the fields in the dialog box. Select the type of project to create – “Create a blank WordPress site”.
Immediately we come up with a project name and enter it in the “Name of the project” field.
Choose the path to the project, place it in a directory on the local server for shared files.
As a result, Codelobster create a folder named “wordpress-blog” in the directory “htdocs” of Apache server, and we will be able to manage a website using the URL – “https://localhost/wordpress-blog/”.
Click “OK” and go on.
At this stage you can enter the address of the remote MySQL server, but our server is running on the local computer, so you can not change anything and go to the next dialog window.
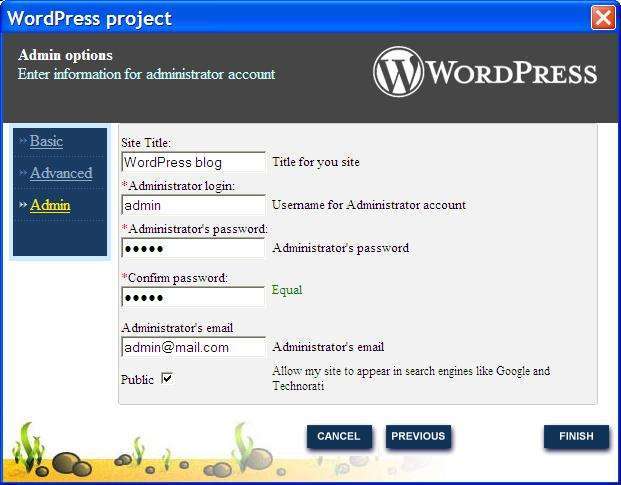
Now we have to configure our blog. We introduce the name of the site, login and admin password, as well as e-mail. These data will be used to log in to the admin-panel of the blog and management.
If the installation is carried out on remote hosting rather than on the local server, be sure to note the checkbox “Public”, if you want to make enabled an indexing of site by search engine robots.
We’re click the “Finish” button and wait until Codelobster installs WordPress.
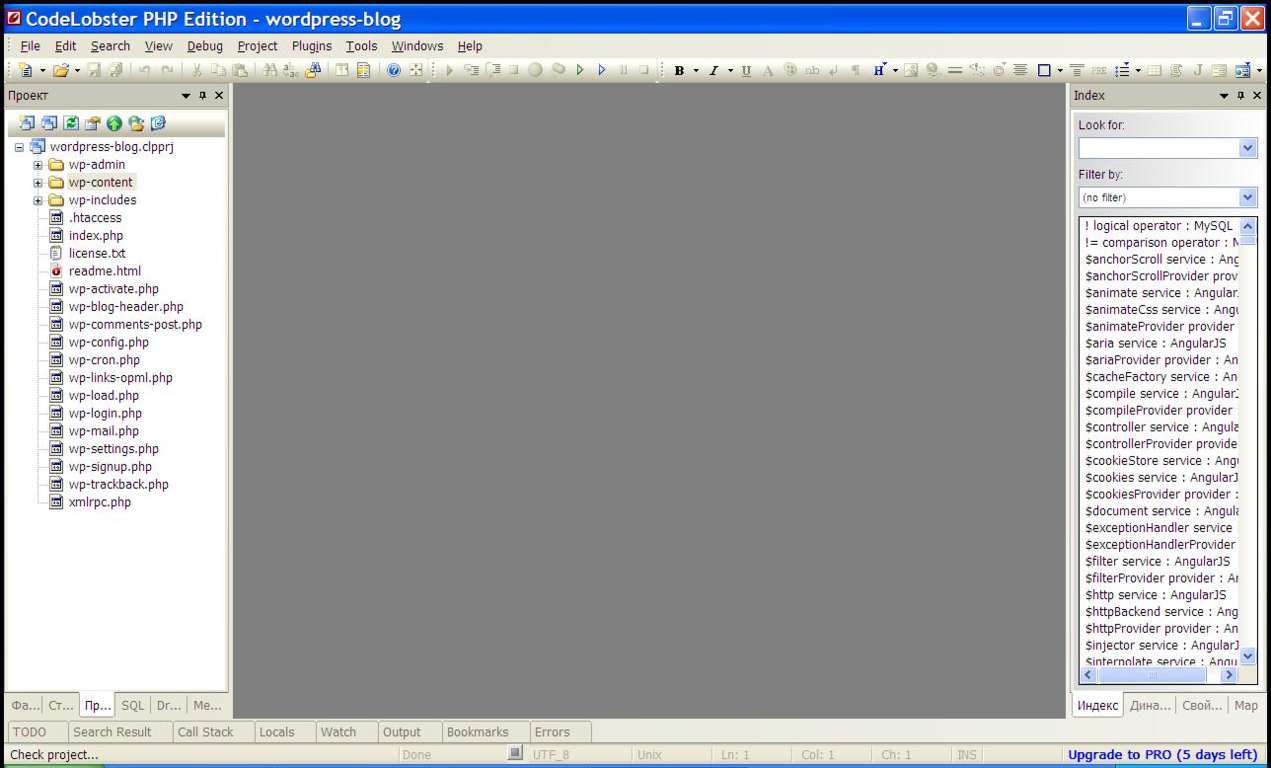
The site is installed and the project opens in the IDE, you can select files to edit in the left panel of the program.
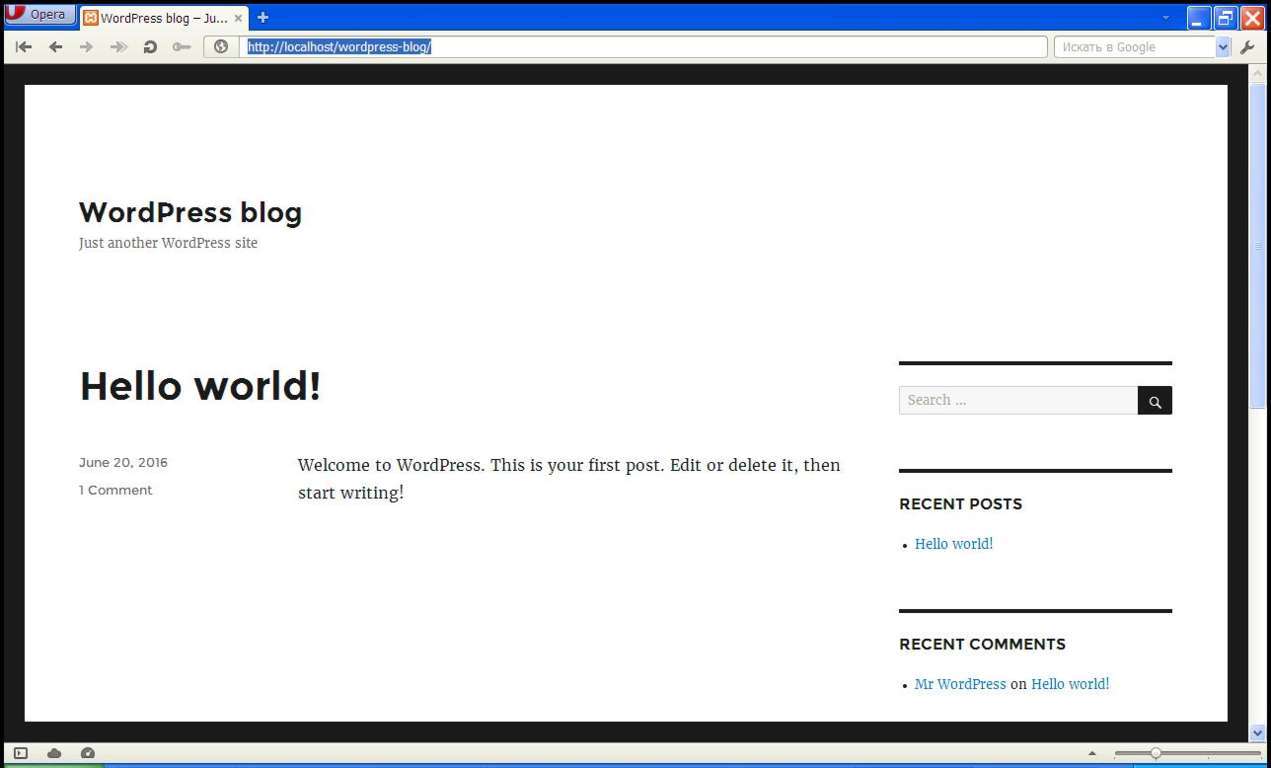
Let’s check how our site works – enter the URL “https://localhost/wordpress-blog/” in your browser.
As we can see, the site is working fine!
We pass on the link “https://localhost/wordpress-blog/wp-login.php”, enter the administrator user name and password to log into the admin part.
Now we can manage our site and change the settings, change the subject, for example, or create a new post.
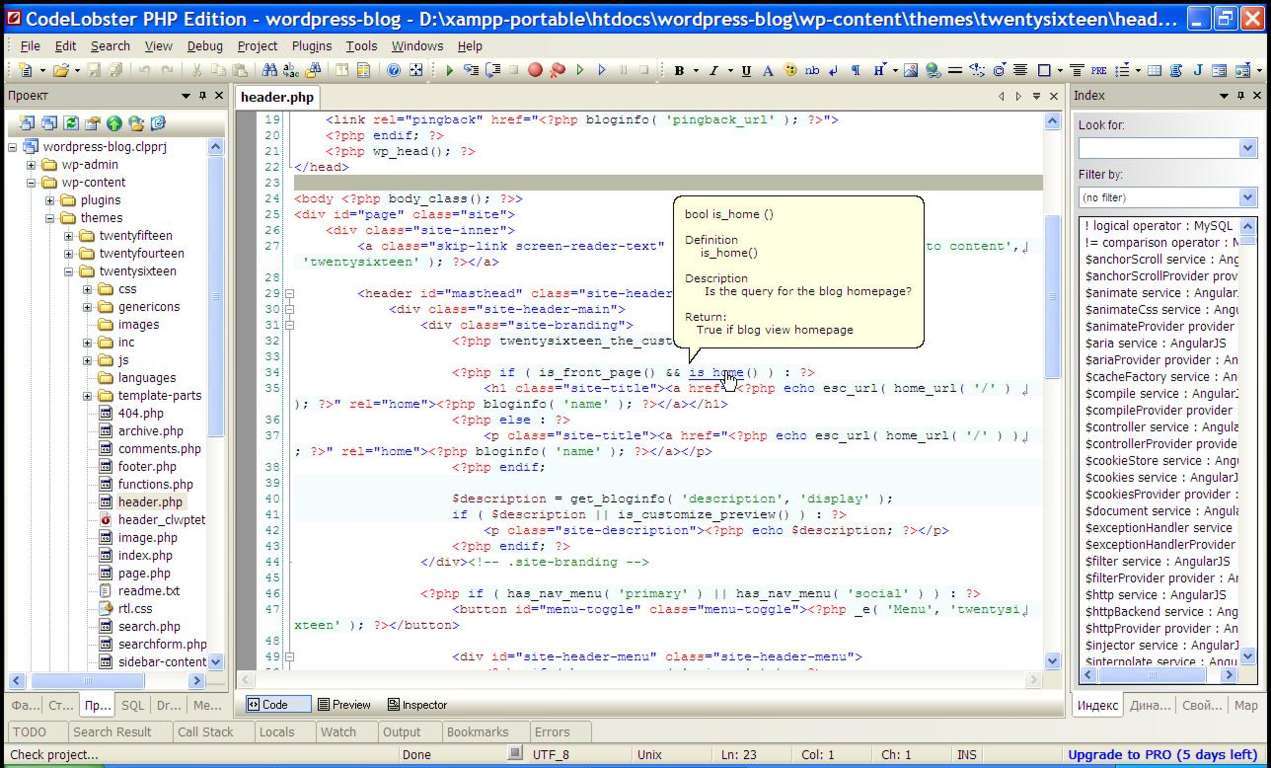
We return to the IDE again, for little editing of our site. Let’s open the header.php file and add a logo instead of the site header.
The instant hints will help us to deal with the purpose of the set of functions, for this you just need to put the cursor on the item of interest.
Look for the code string “<?php bloginfo ( ‘name’); ?>” And delete it.
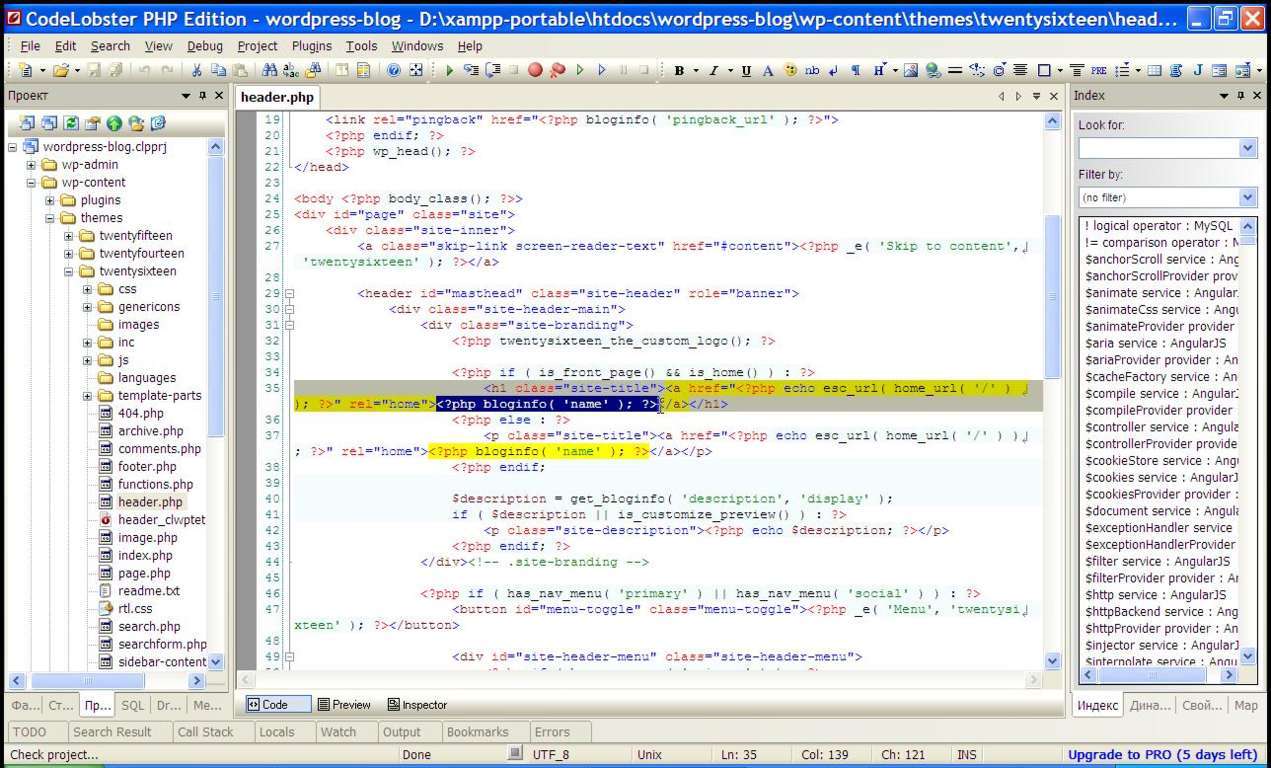
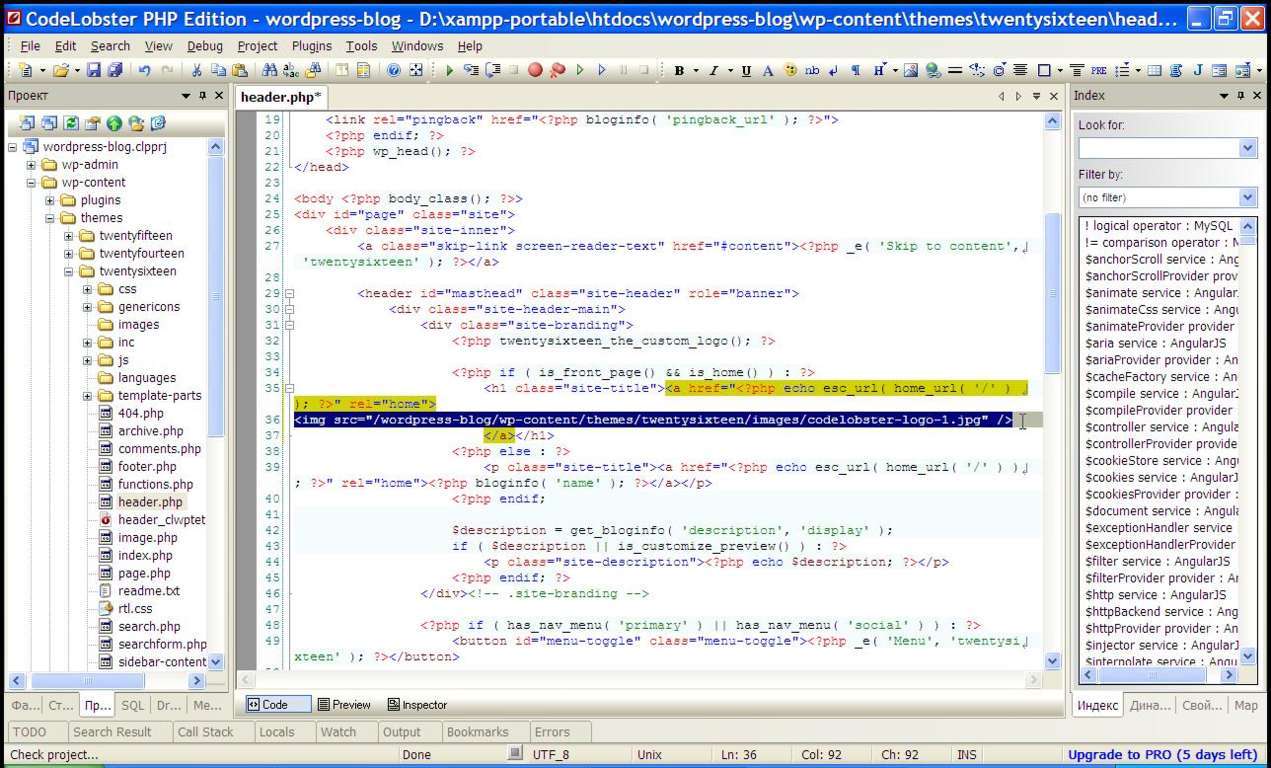
Instead of deleted snippet of code paste the HTML tag ‘<img src = “/wordpress-blog/wp-content/themes/twentysixteen/images/codelobster-logo-1.jpg” />’, as in the image below.
The value of the attribute “src” contains the path to our logo. Now save the changes – press the key combination Ctrl + S.
Let’s see what we have achieved. Open a browser to “https://localhost/wordpress-blog/” and refresh the page.
Wonderful! After we decorated our new blog by adding the logo, we can think about further improvement of the site.
Also Codelobster has an ability to autocomplete all WordPress methods while coding.
Codelobster IDE has all the necessary tools, not only for programming in PHP, but also to edit HTML markup, CSS styles and JavaScript.