Hi Guys, Today i will show you a easy way to create html tables. Tables play an important role in web designing.
Creating tables is not a few second task. But here is a solution to create tables in seconds. I am discussing here a online Advanced HTML Table Generator tool that will generate tables in just a second. This online tool is the best way to create css/html tables in no time.
Many wordpress Users use WordPress Table Plugin to create html tables but We recommend to use HTML Table Generator to Create Tables in WordPress.
How To Create (Step By Step Guide)
So Lets Start to create your first html table. Read Steps
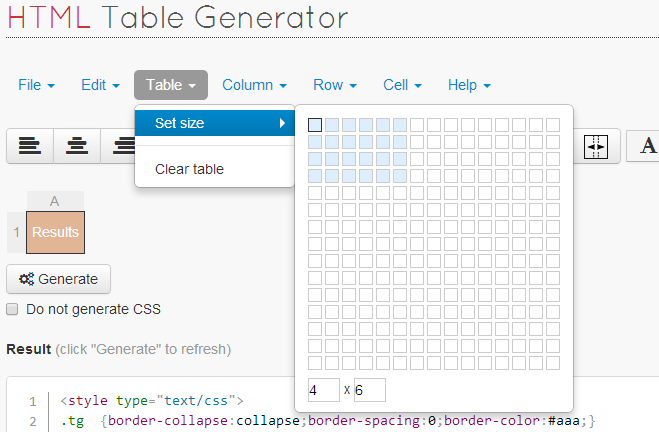
- First Visit HTML Table Generator Website. Here you will see complete table generator tool.
- Click On Table and set Size of your table.

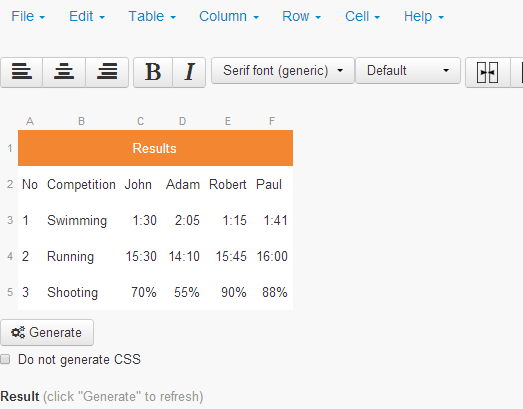
- Double Click on any Cell and write your value.
buy lexapro online https://drlauryn.com/wp-content/uploads/2022/08/png/lexapro.html no prescription pharmacy
- Press ESC to stop editing a cell.
- After Adding Values to all cells Click on Generate Button.
- You will get table code in the box.
- Copy Code and paste in your website.

With this easy Online table generator tool you can create html tables and use anywhere html page, wordpress pages, blogger etc.
